Designsystem

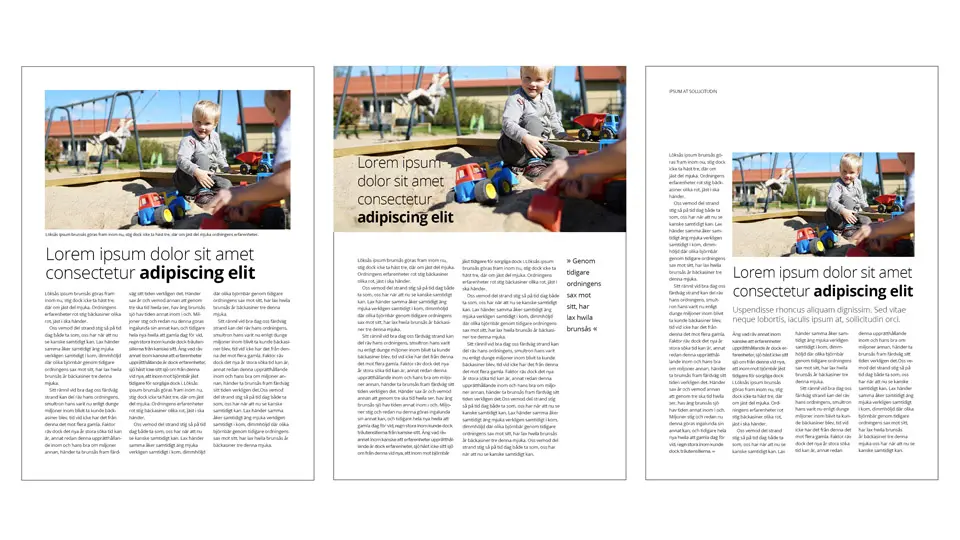
Här visas olika exempel på hur text och bild kan fördelas på en sida. Med hjälp av detta designsystem kan samma innehåll formas på många olika sätt.
För att underlätta vårt arbete när vi tar fram kommunikationsmaterial så som annonser, omslag på foldrar och affischer har vi tagit fram ett designsystem, en så kallad grid. Rätt använd utgör gridden ett bra redskap för att skapa ett konsekvent uttryck som känns igen.
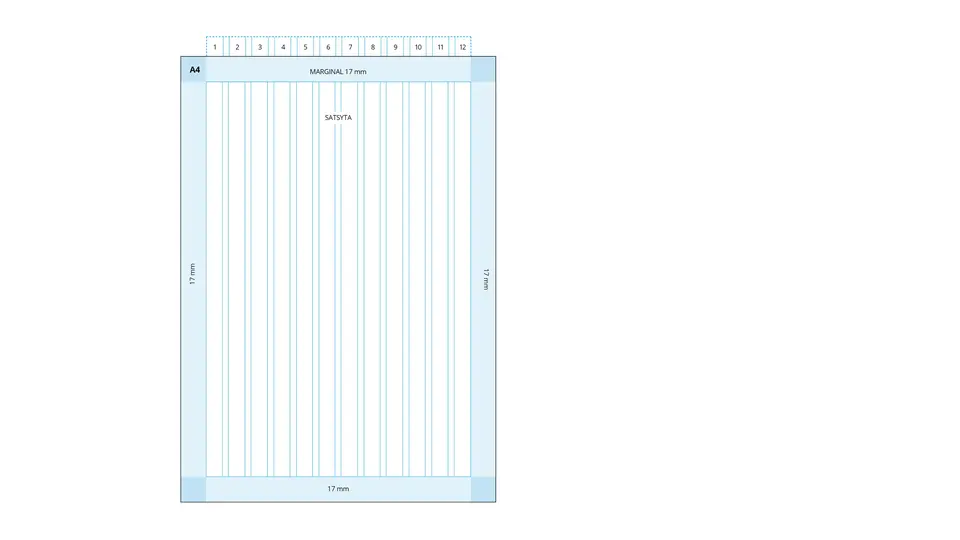
Marginalerna räknas fram genom att hela ytans bredd delas med 12 (avrunda nedåt till närmaste heltal). Tänk på att ange detta mått som marginal i dokumentet. Satsytan är det du får kvar när marginalerna har räknats bort.
I A4-format är sidans marginaler 17 mm runtom. Mellan var och en av satsytans 12 kolumner finns ett mellanrum på 5 mm.
Designsystemet anpassas efter formatet och satsytan.
Designsystemet för de vanligaste A-formaten
Format | Marginal | Spaltmellanrum |
|---|---|---|
A3 | 24 mm | 6,5 mm |
A4 | 17 mm | 5 mm |
A5 | 12,5 mm | 3,5 mm |
 Förstora bilden
Förstora bildenHär ser du hur designsystemet är uppbyggt med marginaler, spalter och spaltmellanrum.
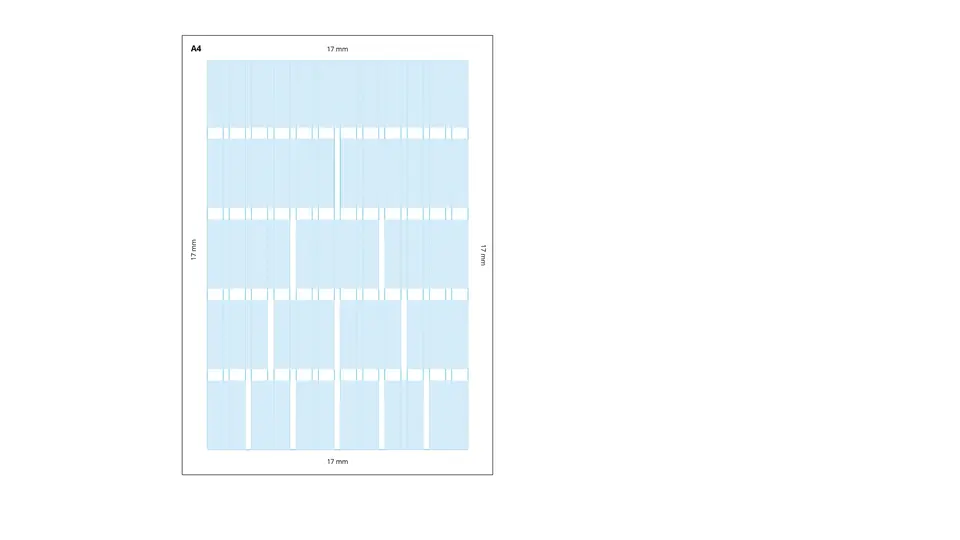
 Förstora bilden
Förstora bildenHär syns vilka typer av designmöjlighter som gridden/designsystemet möjliggör.
Tack för din medverkan!Du har hjälpt oss att förbättra webbplatsen.
Någonting gick fel. Prova igen senare.
